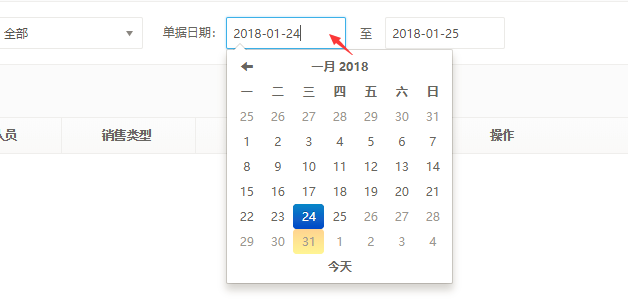
boostrap-datetimepicker连续单击日历控件,日历不显示,需要点击控件外部,再次点击日历控件才显示日历选择器
18-01-31 11:10
字数 499
阅读 5366
已编辑
boostrap-datetimepicker连续单击日历控件,日历不显示,需要点击控件外部,再次点击日历控件才显示日历选择器

这个问题被测试提为bug
解决:
进入bootstrap-datetimepicker.js内部
约230行,首先将:$(document).on('mousedown', this.clickedOutside);
替换为:$(element).on('mousedown', this.clickedOutside);
其次注释(约111行)
/*
if ($(e.target).closest('.datetimepicker').length === 0) {
that.hide();
}
*/ 改成如下:
this.clickedOutside = function (e) {
// Clicked outside the datetimepicker, hide it
/* if ($(e.target).closest('.datetimepicker').length === 0) {
that.hide();
}*/
if(that.isVisible)
{
that.hide();
}
else
{
that.show();
}
} 1人点赞>
请登录后发表评论
相关推荐
文章归档
最新文章
最受欢迎
20-01-06 10:49
19-12-18 13:52
19-12-08 13:06
19-12-06 18:19
19-11-20 19:17
6 评论
3 评论
2 评论
2 评论


多谢老铁分享。