React-Native 学习笔记之组件化开发和setState的使用
17-04-19 00:48
字数 941
阅读 5703
已编辑
推荐一个在线react native模拟器,可直接执行rn代码 http://dabbott.github.io/react-native-web-player
学了一个晚上,语法很不熟悉,因为一个setState多了个=(当成成员变量了)排了半天错,下面的代码主要讲rn模块化开发的简单的例子,和属性state及方法setState的使用。
import React,{Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
const nameList = ['zhangsan','lisi','wangwu','zhaoliu'];
class GoodMorning extends Component{
static defaultProps = {
name : 'somebody'
};
render(){
return (
<Text>good morning,{this.props.name}!</Text>
)
}
}
const GoodEvening = (props) => {
return(
<Text>good evening,{props.name}!</Text>
)
};
class shiqidu extends Component{
state = {
likes : 0,
};
onPress = ()=>{
const {likes} = this.state;
const newLikes = likes + 1;
this.setState({
likes : newLikes
});
};
render(){
return(
<View style={{marginTop:20,backgroundColor:'#D5D5D5'}}>
<GoodEvening name="luzhaung" />
{
nameList.map((name,index)=>{
return <GoodMorning key={index} name={name} />
})
}
<View style={styles.container}>
<TouchableOpacity onPress={this.onPress}>
<Image
style={styles.images}
source={{
uri:'https://github.com/facebook/react-native/blob/master/Examples/UIExplorer/js/Thumbnails/like.png?raw=true'
}} />
</TouchableOpacity>
<Text>{this.state.likes}</Text>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container:{
flex:1,
justifyContent:'center',
alignItems:'center',
backgroundColor:'#d5d5d5',
},
images:{
width:65,
height:65
}
});
AppRegistry.registerComponent('shiqidu', () => shiqidu);
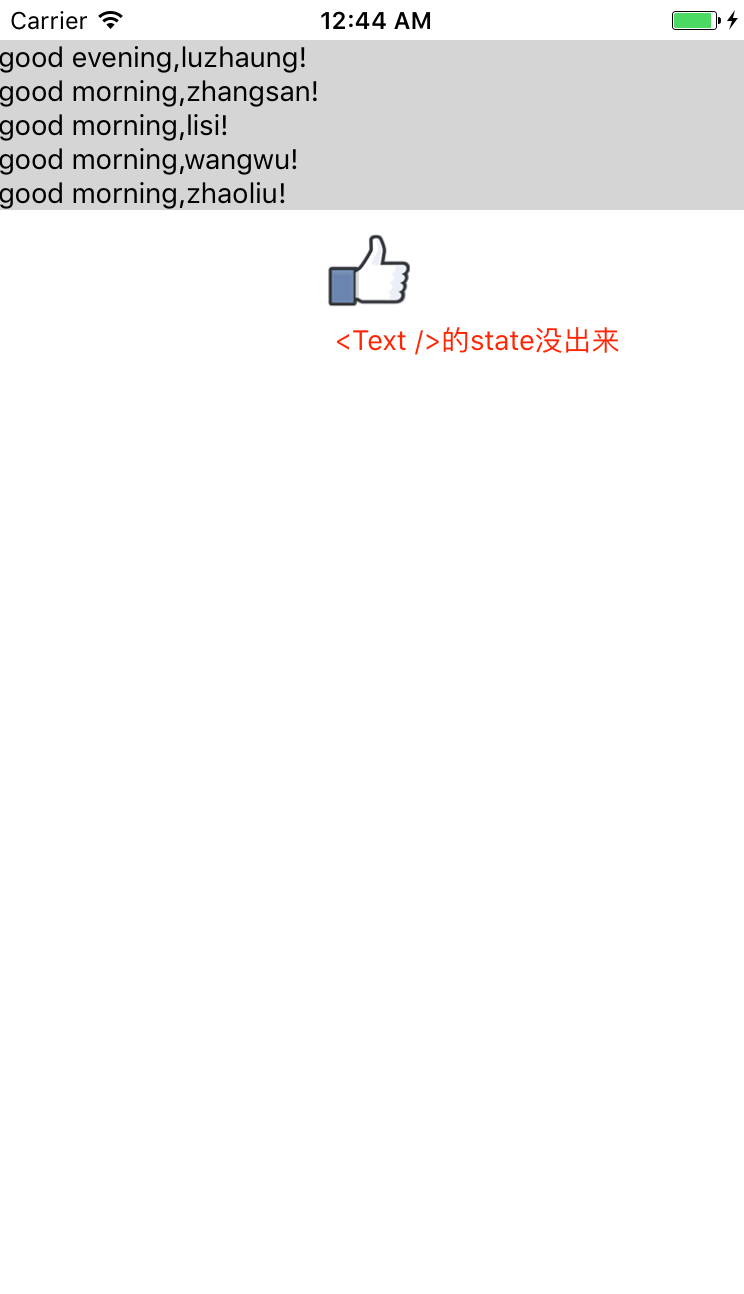
执行结果

0人点赞>
请登录后发表评论
相关推荐
文章归档
2026-01
2 篇
2025-11
2 篇
2025-09
1 篇
2025-08
7 篇
2025-07
1 篇
展开剩余 74 条
2025-05
2 篇
2024-11
1 篇
2024-06
1 篇
2024-05
2 篇
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
01-21 16:24
01-21 11:29
25-11-06 18:49
25-11-01 00:39
25-09-04 16:48
13 评论
11 评论
10 评论



厉害了我的骚!